Webook
Разработали кроссплатформенное мобильное приложение для удобного доступа к обучающим аудиоматериалам

Адвокаты и другие специалисты обязаны ежегодно повышать квалификацию. Обычно это делается путем посещения различных офлайн-семинаров и предоставления подтверждений о том, что эти семинары были прослушаны.
Приложение WeBook позволяет учиться удаленно, получать доступ к обучающим материалам и получать сертификат о повышении квалификации.
Приложение представляет собой каталог из качественного аудиоконтента обучающих лекций от ведущих юристов и адвокатов, где можно приобрести доступ к материалам, скачать на устройство и прослушивать в любое удобное время, в том числе без доступа к интернету.
Задача
Разработать мобильное приложение для удобного доступа к обучающим материалам, которые необходимы адвокатам для повышения квалификации. Приложение должно решать несколько ключевых задач:
- предоставлять доступ к контенту, в том числе в офлайн-режиме
- обеспечивать возможность его прослушивания в удобное время
- подтверждать объем прослушанного материала сертификатами
Технологии и архитектура
Backend
Для написания бэкенда проекта мы использовали PHP Laravel. В качестве административной панели — Laravel Nova. База данных — PostgreSQL.
Данные технологии выбраны неслучайно — продукт будет модернизироваться, расширяться и обновляться, а они являются удобным и проверенным временем выбором для бэкенда и благодаря своим широким возможностям и обширной экосистеме. Они позволяют создавать REST API для мобильных приложений.
Frontend
Фронтенд разработан на фреймворке для кроссплатформенной мобильной разработки — React Native.
Выбор был таким, потому что React Native позволяет писать один код для iOS и Android, что существенно экономит время и ресурсы. Также, очень важно, что разработка по сути ведется на JavaScript/TypeScript и React, что позволило нашим разработчикам максимально эффективно использовать свою экспертизу.
Архитектура приложения
Проект представляет собой классическое клиент-серверное приложение, где backend предоставляет Rest API для клиентской части в виде мобильного приложения. Для управления контентом в приложении развернута административная панель, куда имеют доступ только сотрудники заказчика.
Функционал
Рассказываем про основной функционал приложения.
Регистрация и авторизация
Авторизация реализована путем ввода номера телефона и его подтверждения по СМС. Это наиболее простой и привычный паттерн для большинства пользователей.

Навигация по каталогу
Каталог контента структурирован на категории, курсы и подборки материалов. В каталоге предусмотрены подробные описания материалов, которые позволяют понять содержимое и принять решение о покупке того или иного материала. Также, для навигации по каталогу пользователь может воспользоваться поиском.

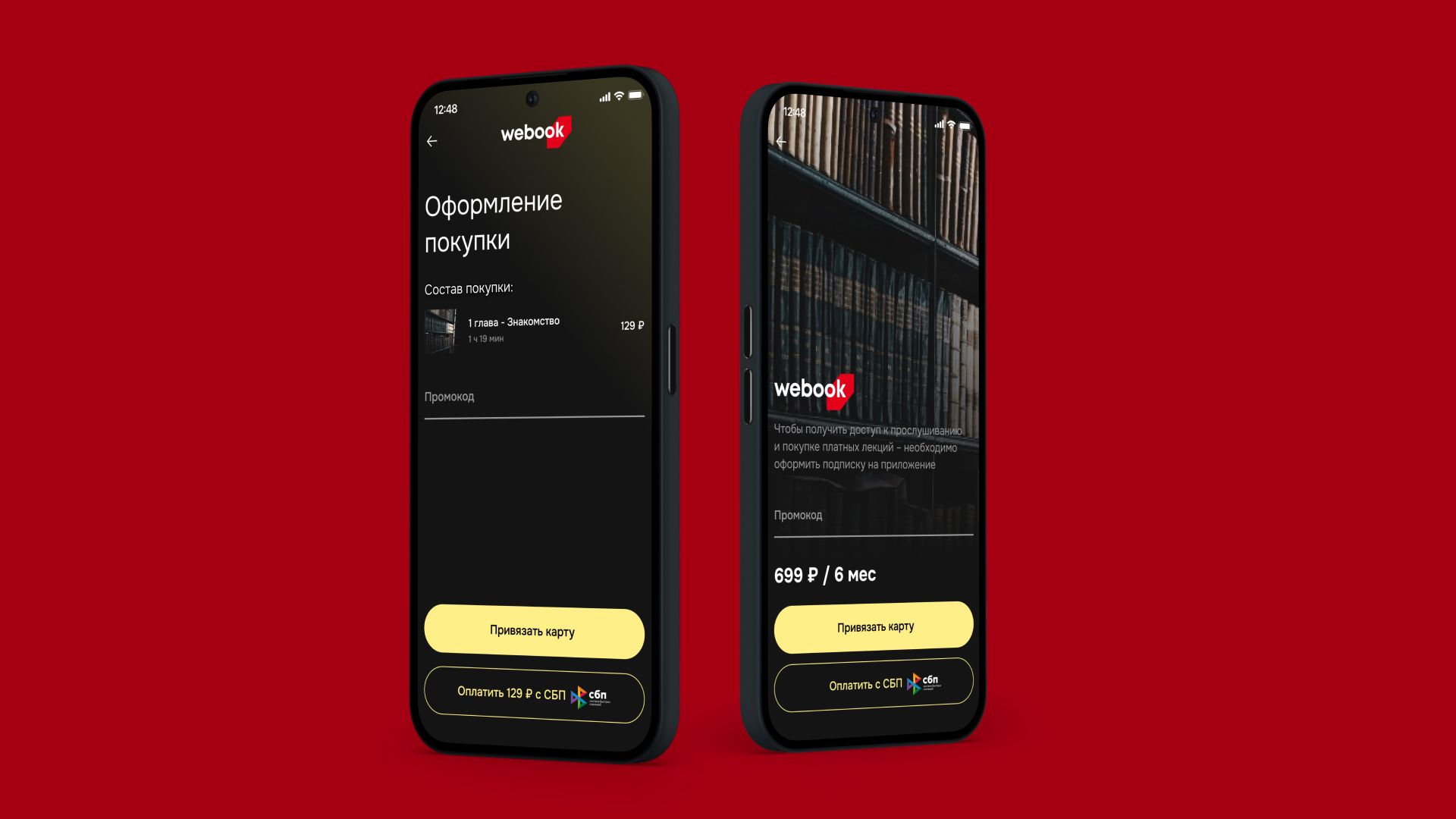
Оплата подписки и доступа к материалам
В приложении реализован функционал подписки и рекуррентных платежей. Пользователю достаточно один раз привязать карту и в дальнейшем оплата материалов производится «одним кликом». Для фискализации реализована интеграция с онлайн-кассами.
Процессинг платежей осуществляется через эквайринг Альфа-банка, а в качестве резервного способа оплаты реализована интеграция с CloudPayments и оплата через Систему Быстрых Платежей.

Аудиоплеер
Одна из главных особенностей приложения — возможность скачивать материалы и слушать их в режиме оффлайн в удобное для пользователя время, использую при этом удобный плеер и привычные нативные возможности для прослушивания аудио на соответствующей платформе

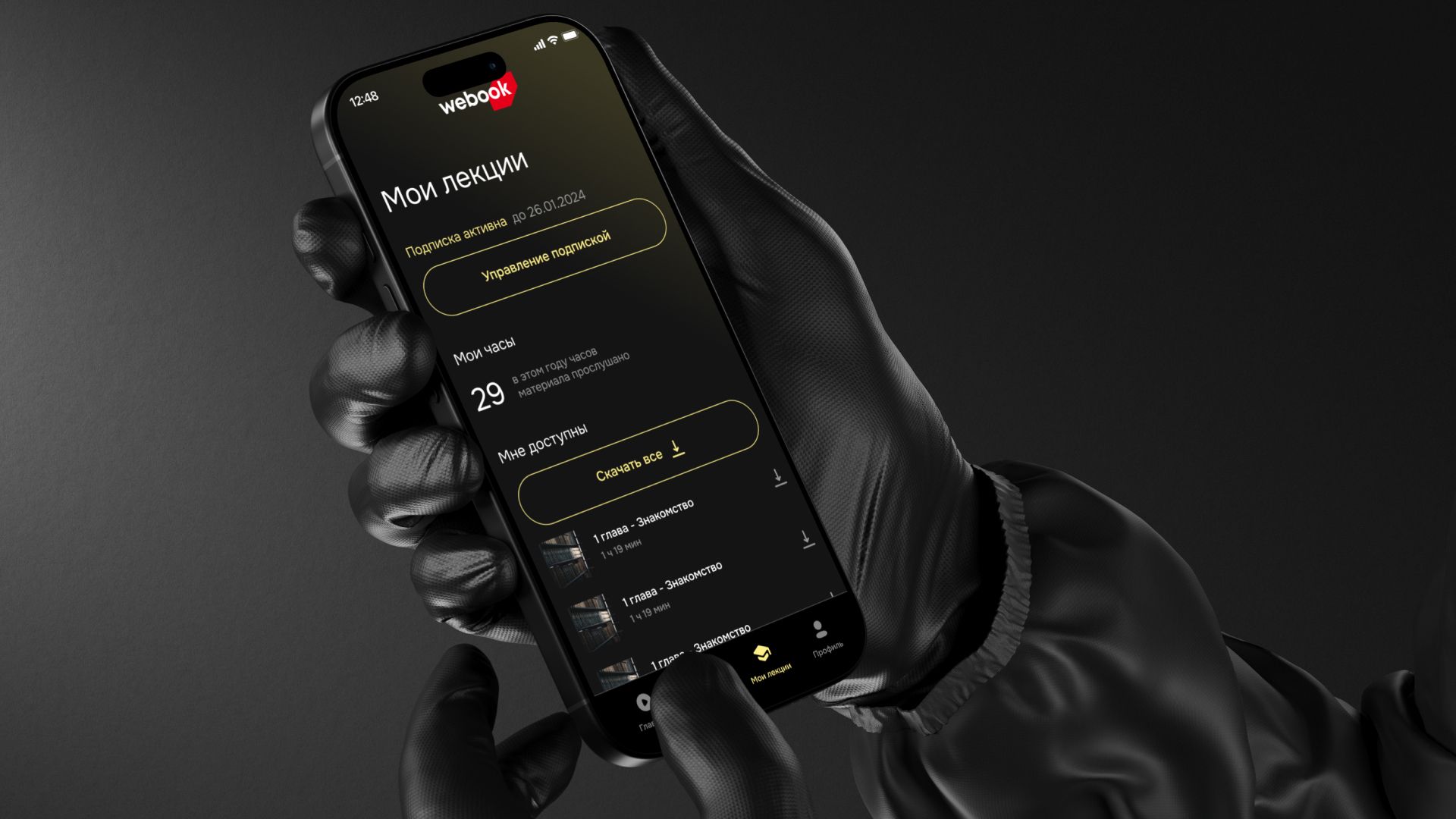
Мои лекции
В специальном разделе приложения пользователю доступны все материалы, к которым он ранее получил доступ (путем оплаты подписки или покупки конкретного материала) и он может скачать и прослушать их в любой удобный момент

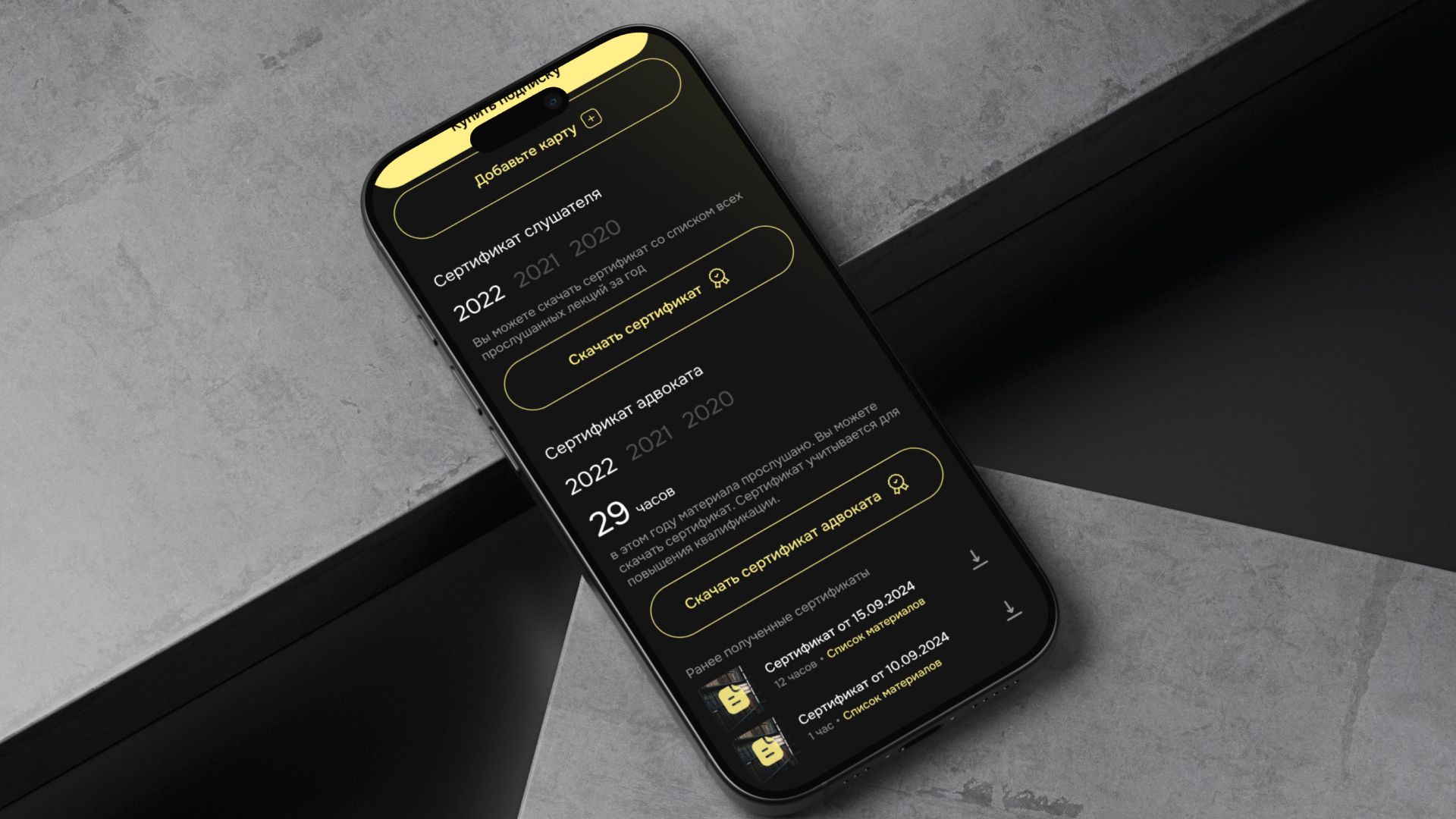
Сертификаты
Пользователь может в любой момент скачать PDF-сертификат, подтверждающий прослушивание материалов. Также, пользователь может видеть все ранее сгенерированные сертификаты
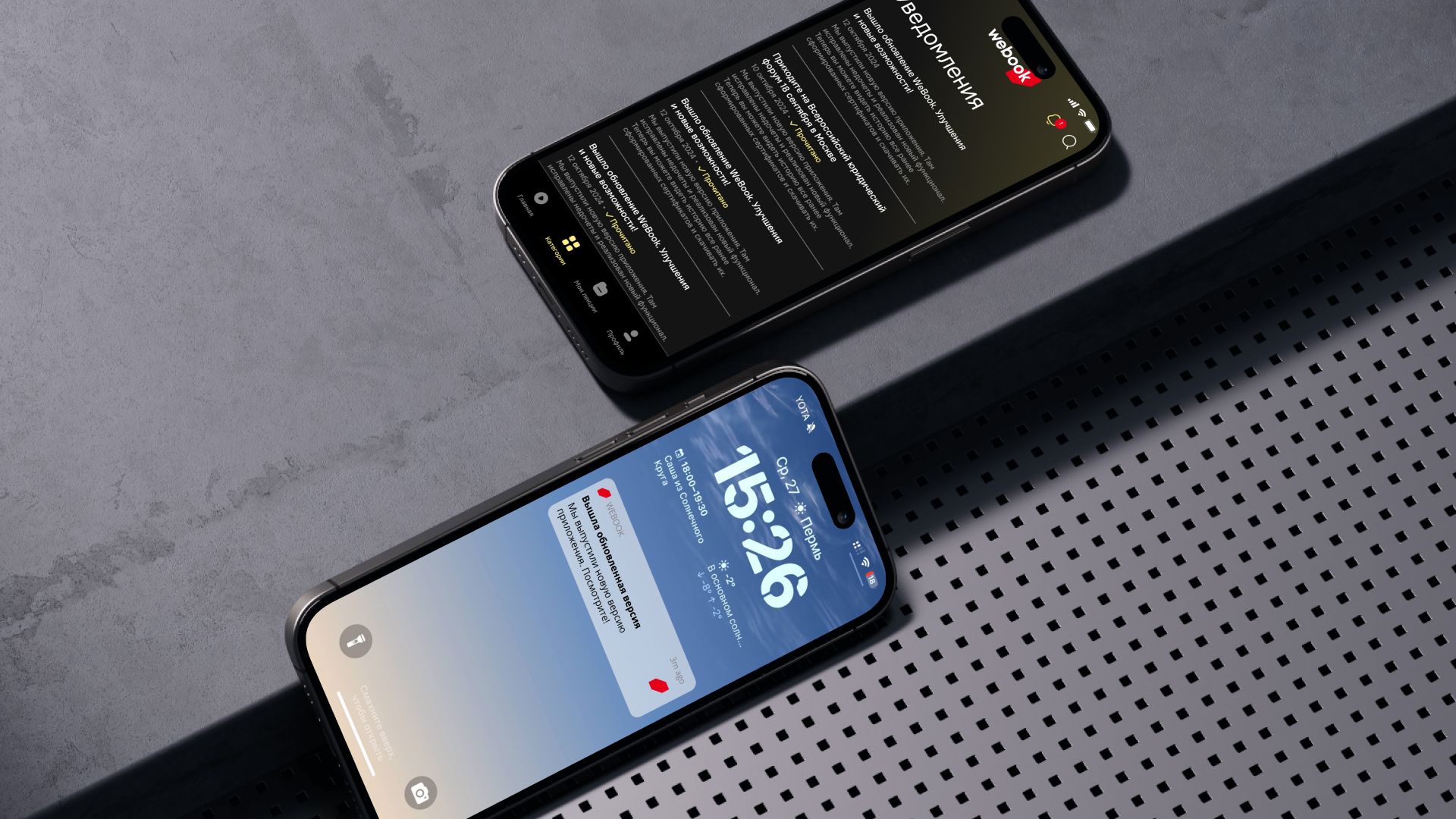
Уведомления
Для оперативного информирования пользователей об обновлениях и новых материалов мы реализовали Push-уведомления и раздел с уведомлениями внутри приложения.
Для администраторов системы разработан удобный механизм создания и таргетирования Push-рассылок.
Этапы работы
В данном проекте работа велась по Waterfall Kanban и Fix Price, согласно бэклогу задач на релиз.
Сбор и анализ требований и планирование
Провели анализ целевой аудитории и определили функциональные требования приложения: от каталога обучающих материалов и офлайн-доступа к ним до скачивания сертификатов.
Спроектировали удобный медиаплеер с привычными функциями: от навигации между треками до фонового прослушивания и интеграции с нативными возможностями мобильных платформ. Провели детальную декомпозицию работ и системные аналитики подготовили спецификации для команды разработки.
Разработка пользовательского интерфейса (UI/UX)
Разработали интуитивно понятный интерфейс, который позволит легко искать и прослушивать учебные материалы. Особое внимание уделили удобству навигации по каталогу и функционалу работы с сертификатами.
Разработка бэкенда и фронтенда приложения
Процесс разработки включал в себя следующие блоки.
- Проектирование и создание базы данных для хранения информации
- Разработка Rest API для интеграции frontend-приложения с сервером, где будут храниться медиаматериалы и данные о пользователях
- Интеграция с платежной системой, SMS-сервисом и облачной кассой (для соблюдения требований 54-ФЗ)
- Разработка функционала для покупки доступа к контенту и скачивания материалов для офлайн-прослушивания
- Разработка аудиоплеера и системы отслеживания времени прослушивания, чтобы обеспечить выполнение требований для получения сертификата
- Разработка функционала генерации PDF-сертификатов о прохождении обучения, исходя из времени прослушивания лекций и статуса пользователя (адвокат/не адвокат)
В ходе выполнения проекта основной сложностью, с которой мы столкнулись, стала работа платежной системы, а именно интеграция с Альфа-банком. Потребовалось 1.5+ месяца, чтобы уладить все формальности и предотвратить риск блокировки приложения со стороны банка. Также, в качестве резервного способа оплаты мы внедрили интеграцию с CloudPayments и оплату через Систему Быстрых Платежей.
Контент-наполнение
Интеграция аудиоматериалов, предоставляемых клиентом, в платформу с возможностью их воспроизведения и отслеживания времени прослушивания.
Поддержка популярных форматов контента с возможностью добавления новых материалов на регулярной основе.
Тестирование, пуско-наладка, релиз
Проведено тестирование функциональности приложения: удобство использования, корректная работа медиаплеера, скачивание контента, генерация сертификатов и взаимодействие с API.
Исправлены ошибки, выявленные в ходе тестирования, и доработаны интерфейсы на основе обратной связи от клиента.
Запуск приложения: публикация в App Store, Google Play и RuStore.
Результаты
На текущий момент приложение успешно запущено и доступно для скачивания в сторах.
- AppStore: https://apps.apple.com/ru/app/we-book/id6496355873
- Google PlayMarket: https://play.google.com/store/apps/details?id=com.webook
- RuStore: https://www.rustore.ru/catalog/app/com.webook
Команда разработки
Оставить заявку
Оставьте заявку, мы с вами свяжемся и обсудим решение вашей задачи